马上注册,结交更多好友,享用更多功能,让你轻松玩转社区!
您需要 登录 才可以下载或查看,没有帐号?立即注册
x
[size=1.17em]
Swf数据导出工具,像传统Flash AS3开发一样在Starling上开发![size=1.17em]
[size=1.17em]目录
StarlingSwf是什么StarlingSwf是一套2D动画+布局框架和工具,它包含了基于Swf的数据导出工具以及AsctionScript框架。 它可以让开发者运用熟悉的Flash Pro元件及时间轴编辑方式,快速创建2D动画+布局,并运用到Starling或其他技术的应用中。
功能与特色- 一键导出Swf数据到Starling中。
- 在Starling中还原Swf中元件的层级关系、动画、原件属性。
- 操作界面元素方便。UI制作成本大大降低。
- 支持原件嵌套,动画嵌套。
- 支持粒子绑定,方便制作粒子动画,粒子组合。
- MovieClip基本还原了传统Flash的MovieClip。
- 使用了类似骨骼动画的思想,内存占用低、运行效率高。
- 自动合并纹理,并且可以自动单独导出大图。
- 自定义组件系统,组件一次封装重复使用。
- 支持部分滤镜
下载与安装(点我)
[size=1.17em]教程一:资源命名规则既然是Swf那么资源的编辑肯定还是用Flash Pro了,但是资源的命名规则大家需要注意下(
是AS链接名称噢) 。 - img 开始会被识别为starling.display.Image。(
这个必须是元件。不能直接用图片,导出之后该原件会直接被映射为一张图片) - s9 开头会被识别为feathers.display.Scale9Image。(元件需要启用9宫格参考线)
- btn 开头会被识别为lzm.starling.display.Button。(这个按钮不是传统flash中的按钮)
- mc 开头会被识别为lzm.starling.swf.display.SwfMovieClip。
- spr 开头会被识别为starling.display.Sprite。
- TextField 直接写就行,最后会被识别为starling.text.TextField。
- shapeImg 开头会被识别为lzm.starling.swf.display.ShapeImage,使用纹理填充的图片(会自动使用初始化的Texture填充)。
- comp 开头会被识别为带特殊功能的组件。
- particle 开头会被识别为粒子。
img是StarlingSwf中的最小显示元素spr,btn,mc这个3个类是容器类。可以嵌套其他任意控件。
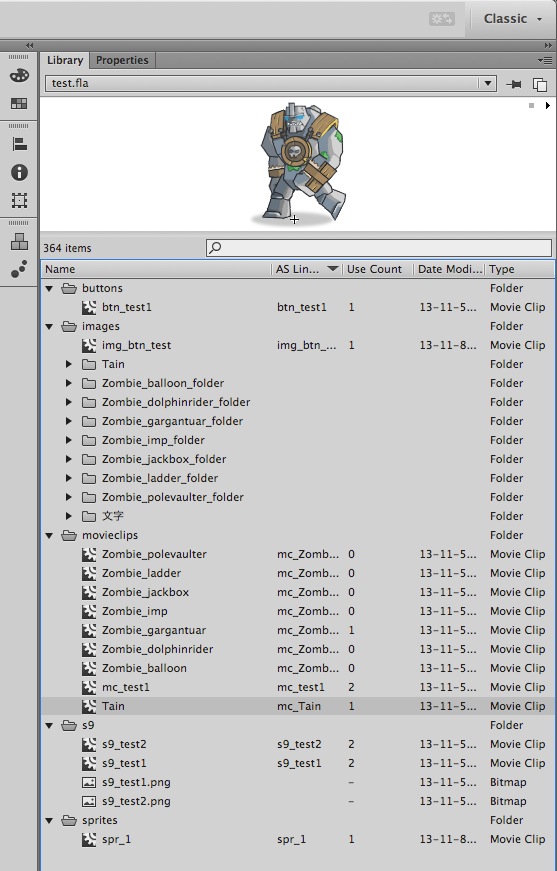
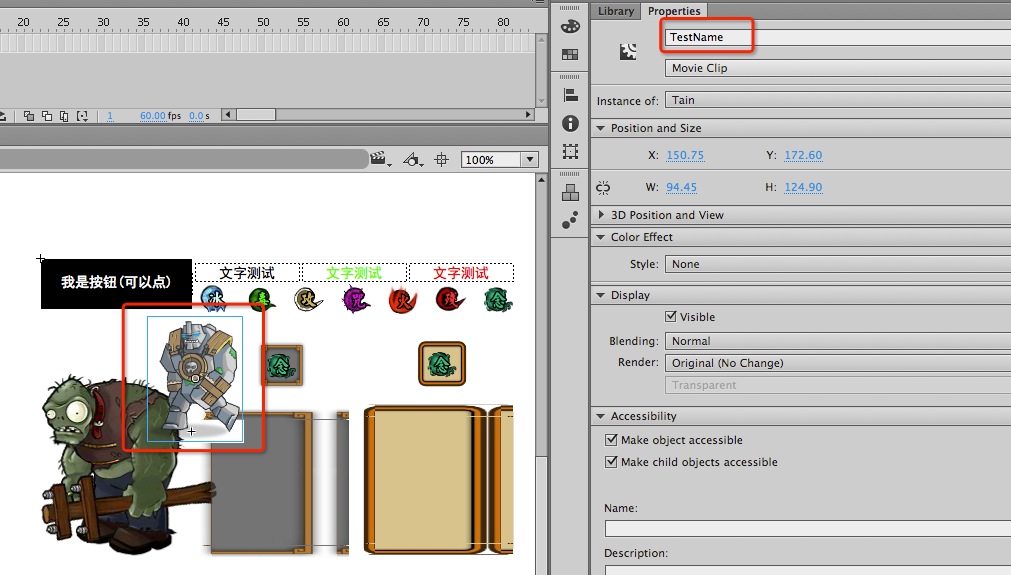
教程二:针对设计师- 作为设计师,你只需要准备好需要展示的图片,在Flash Pro中将他们有序的组装起来。并且为需要导出的原件设置链接就可以了搞定一切,如下图:

- 相关资源编辑好之后导出Swf。
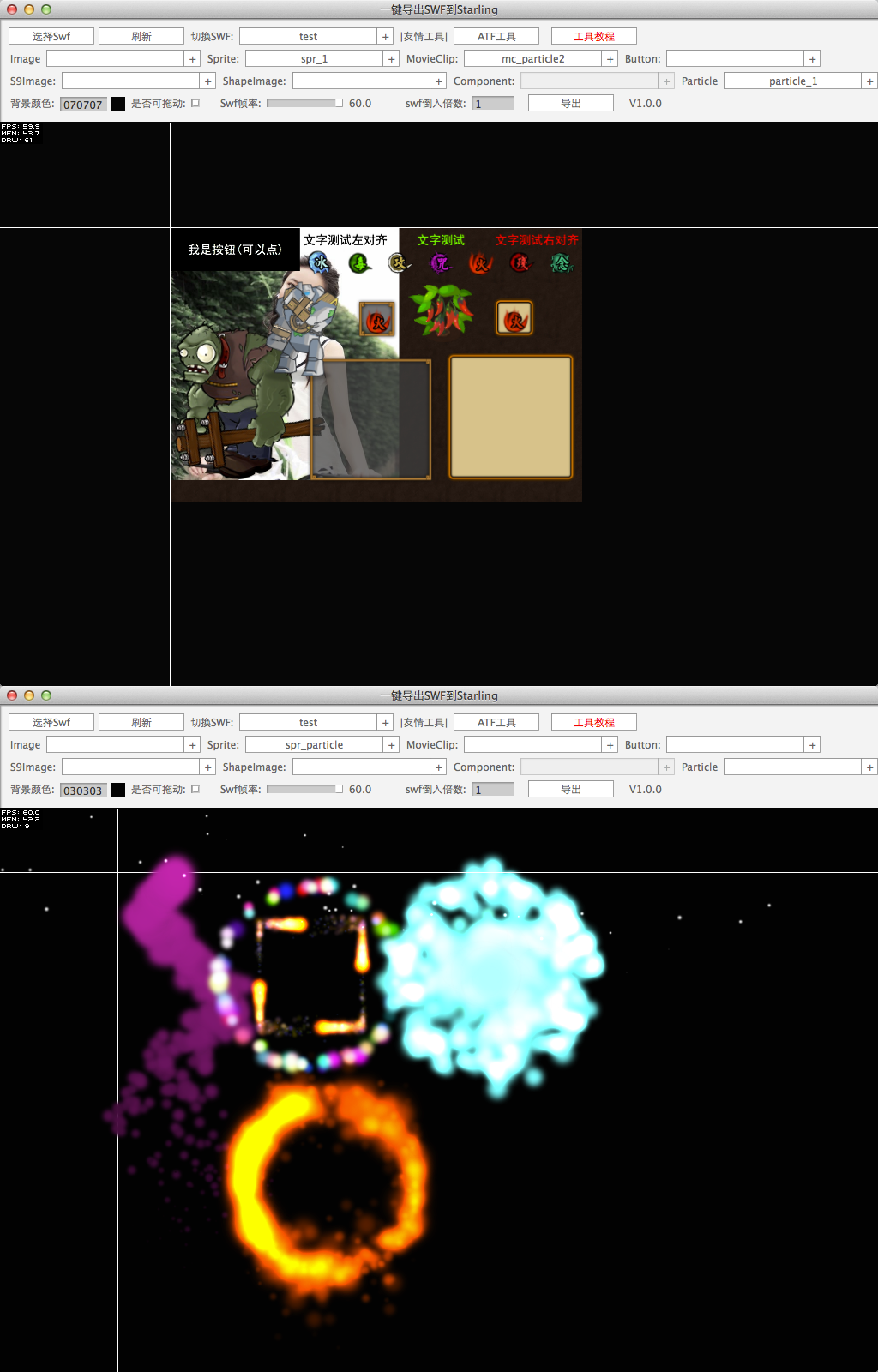
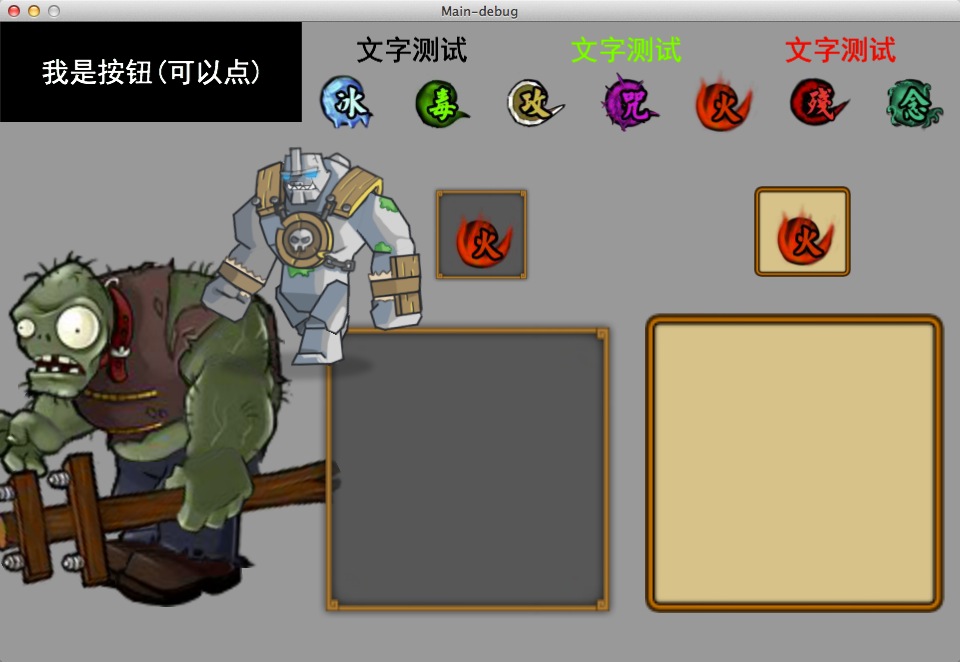
- 打开StarlingSwf导出工具,选择刚刚导出的swf。选择相应的控件,这里会以fla中的AS连接作为索引,预览在Swf内部的元件在Starling中是什么样子,如图:

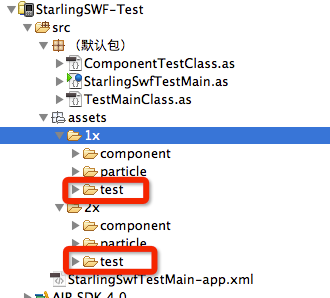
- 点击导出按钮。导出之后会在导出目录下,以选择的Swf名字,创建一个文件,文件夹内部存放了Swf导出之后的数据,如图:

教程三:针对程序- 建立一个Actionscript工程。(demo中是手机工程)


//初始化Swf
- Swf.init(Starling的根容器);
- //创建一个Swf(`test`对应生成`.bytes`文件的名字)
- var swf:Swf = new Swf(assets.getByteArray("test"),assets);
- //根据as连接名称创建 显示对象
- swf.createSprite("spr_1");
- swf.createMovieClip("mc_test1");
- swf.createImage("img_test1");
- swf.createButton("btn_test1");
- swf.createS9Image("s9_test1");
package
- {
- import flash.filesystem.File;
- import lzm.starling.STLConstant;
- import lzm.starling.STLMainClass;
- import lzm.starling.swf.Swf;
- import lzm.starling.swf.SwfAssetManager;
- import starling.display.Sprite;
- import starling.text.TextField;
- import starling.utils.formatString;
- public class TestMainClass extends STLMainClass
- {
- private var textfield:TextField;
- private var assets:SwfAssetManager;
- public function TestMainClass()
- {
- super();
- Swf.init(this);//初始化Swf
- textfield = new TextField(200,100,"loading….");
- textfield.x = (STLConstant.StageWidth – textfield.width)/2;
- textfield.y = (STLConstant.StageHeight – textfield.height)/2;
- addChild(textfield);
- assets = new SwfAssetManager(STLConstant.scale,STLConstant.useMipMaps);
- assets.verbose = true;
- var file:File = File.applicationDirectory;
- //加载相关资源
- assets.enqueue("test",[file.resolvePath(formatString("assets/{0}x/test/",STLConstant.scale)),60);
- assets.loadQueue(function(ratio:Number):void{
- textfield.text = "loading…." + int(ratio*100)+"%";
- if(ratio == 1){
- textfield.removeFromParent(true);
- test1();
- // test2();
- }
- });
- }
- private function test1():void{
- var sprite:Sprite = assets.createSprite("spr_1");
- addChild(sprite);
- }
- private function test2():void{
- var sprite:Sprite = assets.createSprite("spr_particle");
- addChild(sprite);
- }
- }
- }

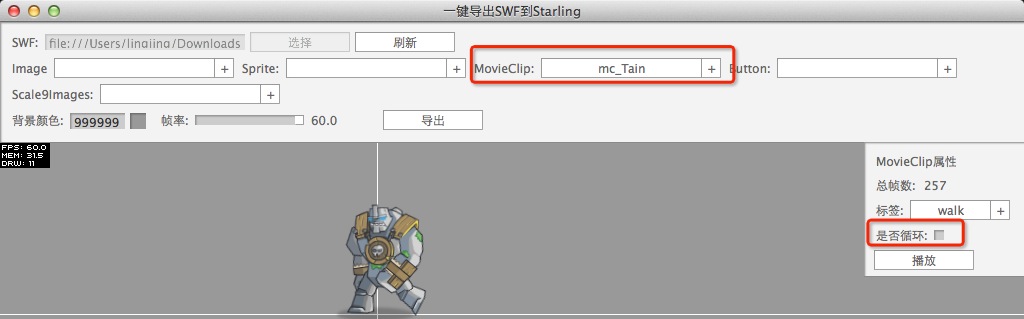
教程四:MovieClip自动停止播放很多时候需要让动画播放完毕之后自动停止在最后一帧,在工具中也可以很简单的实现 - 导入swf
- 从MovieClip列表中 选中需要自动停止的MC
- 取消
是否循环

教程五:获取界面上的元素很简单,首先给元素命名 
然后使用
getChildByName获取
教程六:ATF批量导出工具如何使用[size=1.17em](点我)
自定义组件[size=1.17em](点我)
粒子集成[size=1.17em](点我)
成功案例
原文链接:http://xyliu.sinaapp.com/?p=17#Tutorials2
| 